If you’re not an experienced graphic designer, trying to choose the appropriate type of image file for can be a little like trying to understand an alien language. From raster to .tif to #FFFFFF, it can be confusing and overwhelming to navigate the world of image files. But we’re here to help! Our guide helps you understand the world of file formats and empower you to figure out exactly which type of file will perform best for your needs.
What image type should I use?
Raster
BEST FOR: HIGH-DETAIL IMAGES OR PRECISE EDITING
AVOID IF: LARGE FILE SIZES ARE A CONCERN
A raster image consists of a multitude of tiny squares of color information, called pixels (digital) or dots (print). Together these pixels build an image.
Raster images have a defined size and resolution. The resolution is referred to as ppi/dpi or pixels per inch/dots per inch. For example, an image with a size of 1 inch by 1 inch with a ppi of 72 would have 72 pixels in it.
A higher ppi/dpi will make details more noticeable in your image. Large graphics can contain thousand or millions of pixels. This great number of pixels will also increase the file size. A low ppi/dpi image that is enlarged will become pixelated.
Raster images have exact sizes. This allows for precise editing down to the individual pixel. Photographs, complex colors color blending, shadows or gradients are best used as raster images.
Common raster file formats are:
- .png (Portable Network Graphic)
- .jpg (Joint Photographic Expert Group)
- .tif (Tagged Image File Format)
- .psd (Adobe Photoshop document)
- .gif (Graphics Interchange Format)
- .bmp (Bitmap image file)
- .pdf (Portable Document Format; may include both raster and vector images)
Vector
BEST FOR: SIMPLE IMAGES THAT MAY BE SCALED AND RESIZED
AVOID IF: COLOR AND DESIGNS ARE COMPLEX
A vector image is made of various lines, shapes, and curves dictated by mathematical formula.
Vector images are resolution-independent and therefore can be scaled to any size without losing quality.
A vector image’s formulaic makeup keeps file sizes to a minimum in comparison to raster images. However, because of the mathematical formula, they are not practical for complex images that require exact coloring.
Vector images are infinitely scalable. Logos, product artwork and illustrations are best used as vector images.
Common vector file formats are:
- .eps (Encapsulated PostScript)
- .svg (Scalable Vector Graphic)
- .ai (Adobe Illustrator document)
- .pdf (Portable Document Format; may include both raster and vector images)
What color system should I use?
RGB Color
ALSO KNOWN AS: HEXADECIMAL, HEX CODE
BEST FOR: DIGITAL
RGB colors are those seen on your computer, TV, smartphone and any other screen you come across. If this is where you will present your communications, then use RGB.
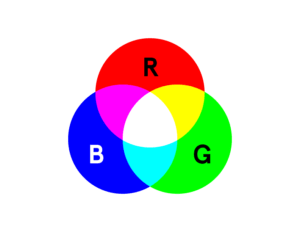
The digital medium is based on light, beginning with black and changing it by adding color value to red, green and/or blue. Mixing these colors together is an additive process, which creates white when all colors are brought to their maximum values.
The value of each color ranges from 0 to 255. So white is represented by R: 255, G: 255, B:255. Hexadecimal numbers are used on web pages to represent RGB colors. Though they are written differently, they express the same color values. Hexadecimal code ranges from 00 to FF. So white is represented in hexadecimals by #FFFFFF.
CMYK Color
ALSO KNOWN AS: 4-COLOR, FULL-COLOR OR STANDARD PROCESS PRINTING
BEST FOR: PRINT
CMYK colors are those seen on posters, brochures, signage and any printed materials that you would encounter. If this is where you will present your communications, then use CMYK.
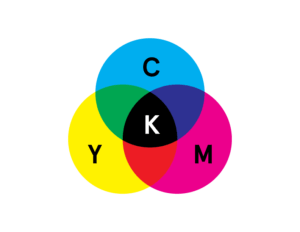
The print medium is based on ink, and involves four primary hues: cyan, magenta, yellow and black. Unlike RGB, mixing these colors together is a subtractive process. Bringing these colors to their maximum values create a dark, muddy brown, so to get a deep, rich black there is a separate ink represented by the letter K (used to avoid confusion since B already stands for blue in RGB colors).
The value of each color ranges from 0 to 100. So white is represented by C:0, M:0, Y:0, K:0.
Pantone Matching System Color
ALSO KNOWN AS: PMS, SPOT COLOR PRINTING
BEST FOR: PRECISE COLOR MATCHING

Pantone Matching System is also based on ink and it is a means of reproducing consistent, accurate color anywhere by using published color formulas to create a large number of ink colors. PMS printing uses spot colors which, unlike standard CMYK inks, are custom colors that result in increased printing costs. However, they do make sense to use for consistent colors and colors outside the range of CMYK. Think of Tiffany & Co.’s robin’s egg blue as an example.
Implications
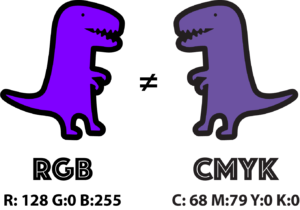
Some colors cannot be exactly replicated in both CMYK and RGB color systems. If you enter the same values, the colors will appear to shift. Therefore, the color values will need to be changed to offset this effect. In the first example, a bright purple loses its vibrancy when translated from RGB to CMYK.
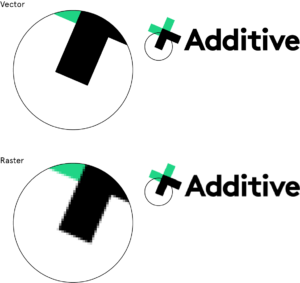
To account for this difference, the best solution is to experiment with values for the closest possible match, understanding that it will be a “best fit” rather than a perfect replacement. If you need the precise color, consider using a PMS color (see above). In the second example, our Additive Agency logo contains a brilliant green in RGB that cannot be matched in print. So, the CMYK values are adjusted to get the closest green possible.
So, what file format should I use?
If you’re simply looking for a quick reference guide to file formats, here it is! Start with your intended use or image type, and this chart will tell you which file type to use.
| Digital | ||
|---|---|---|
| Raster | .tif (CMYK color profile) |
.png/.jpg (RGB color profile) |
| Vector | .eps (CMYK color profile) |
.eps/.svg (RGB color profile) |